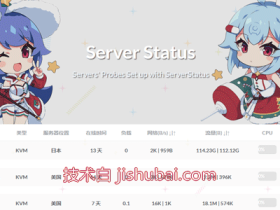
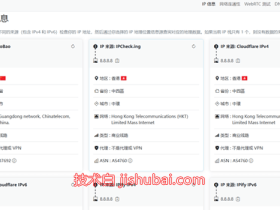
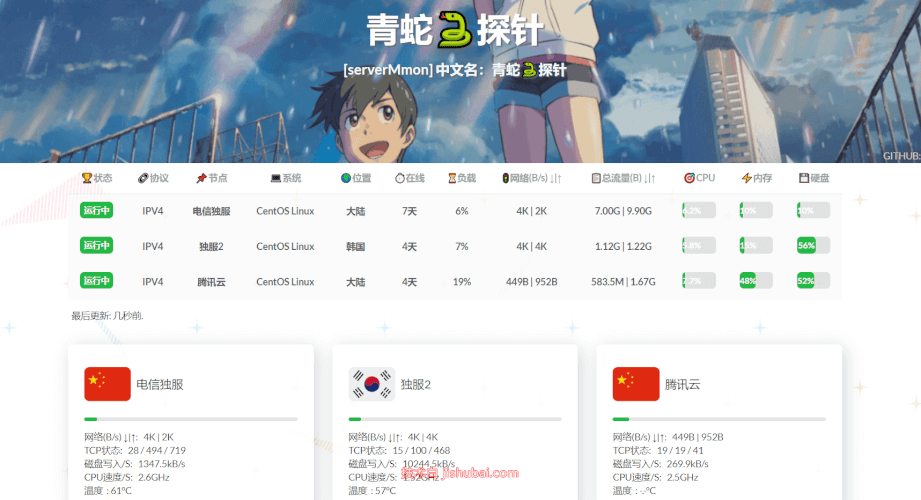
ServerMmon(青蛇探针)是使用nodeJs开发的一个酷炫高逼格的云探针、云监控、多服务器探针。拥有全球服务器分布地图,在线SSH,批量执行命令,服务器在线状态、网络使用率、负载情况等特色功能,项目距今上线一个月时间,作者还在继续完善,安装比较简单,支持通过一键脚本、docker安装、手动安装等方式部署。

Github项目地址:https://github.com/souying/serverMmon文章源自技术白-https://jishubai.com/1409.html
在线演示:http://106.126.11.114:5880/文章源自技术白-https://jishubai.com/1409.html
其它探针程序:文章源自技术白-https://jishubai.com/1409.html
自动部署方式
【服务端】文章源自技术白-https://jishubai.com/1409.html
在要部署面板的服务器中执行下列命令,三种方式,任选1种即可,其中docker部署需要先安装docker并运行文章源自技术白-https://jishubai.com/1409.html
1.1、一键安装脚本部署文章源自技术白-https://jishubai.com/1409.html
//一键安装脚本(国内)
bash <(curl -sL https://cdn.jsdelivr.net/gh/souying/serverMmon@main/scripts/mmon_install.sh)
//一键安装脚本(国外):
bash <(curl -sL https://raw.githubusercontent.com/souying/serverMmon/main/scripts/mmon_install.sh) 1.2、Docker一键部署命令文章源自技术白-https://jishubai.com/1409.html
docker run -dit \
-v $PWD/Mmon/basedata:/Mmon/basedata \
-p 5999:5999 \
--restart=always \
--name mmon \
grbhq/mmon:latest1.3、docker-compose方式一键部署:文章源自技术白-https://jishubai.com/1409.html
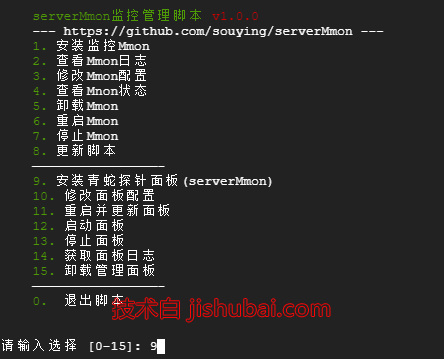
wget -O docker-compose.yaml https://raw.githubusercontent.com/souying/serverMmon/main/docker-compose.yaml && docker-compose up -d2、这里通过脚本安装,执行命令后输入9安装探针面板,安装后即可在浏览器中通过 IP:端口/admin 访问面板后台,首次安装后需要注册管理账号; 文章源自技术白-https://jishubai.com/1409.html

【监控端】文章源自技术白-https://jishubai.com/1409.html
1、先在面板中添加需要监控的服务器信息,主要是 服务器IP+通信端口,通信token信息,其它随意,其中通信端口需要防火墙或安全组放行;

2、在需要监控的服务器中执行下列脚本,输入1安装监控端,然后输入上面填的通信token和通信端口即可;
//国内服务器一键安装脚本
bash <(curl -sL https://cdn.jsdelivr.net/gh/souying/serverMmon@main/scripts/mmon_install.sh)
//国外服务器一键安装脚本
bash <(curl -sL https://raw.githubusercontent.com/souying/serverMmon/main/scripts/mmon_install.sh) 以上执行后按脚本提示安装,安装完毕后,命令行直接执行mmon 或者 MMON 可弹出脚本菜单
【服务端配置】
1、创建文件夹
mkdir serverMmon && cd serverMmongit clone https://github.com/souying/serverMmon.gitnpm install vi home/config.js //修改服务端ip+端口 或者域名 如下 不做修改此步骤可省略...
window.__PRE_CONFIG__ = {
header: '青蛇?探针',
subHeader: '[serverMmon] 中文名:青蛇?探针',
interval: 1,
url:'xx.xx.xx.xx', //主控服务端ip地址或者域名 可不做修改
footer: '<p>Powered by <a href="https://github.com/souying/serverMmon">serverMmon</a>感谢ServerStatus-Hotaru前端主题</p>'
};
vi server/config.js //修改端口配置 默认5999 不做修改可省略... 如下
5999 改为你自己需要的端口 不做修改此步骤可省略...npm start如果没错误提示,OK,ctrl+c关闭;如果有错误提示,检查5999端口是否被占用
npm install -g pm2 // 安装过可省略...
1、在服务端执行以下命令
pm2 start index.js --name "serverMmon"
2、重新启动
pm2 restart serverMmon
3、停止
pm2 stop serverMmon
关键说明: 如每次修改完配置文件 请执行以下命令 重启服务端
pm2 restart serverMmon
以上需要node 环境,如宝塔安装 正常使用node项目安装方式即可, pm2 常用命令 请搜索
ip+端口/ 即可访问,可自行设置域名反代
ip+端口/admin 即可访问后台管理,首次安装后需要注册管理账号
ip+端口/ssh 即可访问在线SSH
- 本站TG群组:skill_blog 加速器:Ack网络